var users =[
{ id:1, name: 'ID', age: 36},
{ id:2, name: 'BJ', age: 32},
{ id:3, name: 'JM', age: 32},
{ id:4, name: 'PJ', age: 27},
{ id:5, name: 'HA', age: 25},
{ id:6, name: 'JE', age: 26},
{ id:7, name: 'JI', age: 31},
{ id:8, name: 'MP', age: 23}
];
//-------------------------------------------------
//30세 이상
var temp_users = [];
for(var i = 0; i < users.length; i++) {
if(users[i].age >= 30) {
temp_users.push(users[i]);
}
}
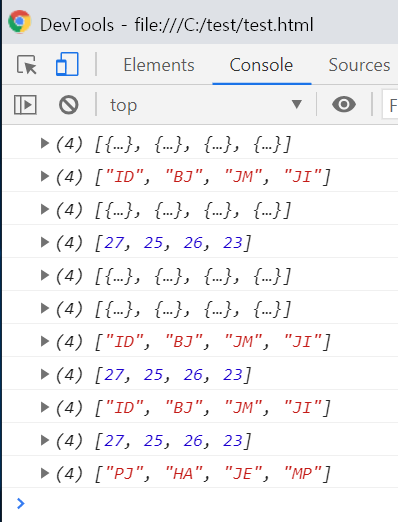
console.log(temp_users);
//30세 이상 이름
var names = [];
for(var i = 0; i < temp_users.length; i++) {
names.push(temp_users[i].name);
}
console.log(names);
//30세 미만
var temp_users = [];
for(var i = 0; i < users.length; i++) {
if(users[i].age < 30) {
temp_users.push(users[i]);
}
}
console.log(temp_users);
//30세 미만 나이
var ages = [];
for(var i = 0; i < temp_users.length; i++) {
ages.push(temp_users[i].age);
}
console.log(ages);
//-------------------------------------------------
function _filter(list, predi) {
var new_list = [];
for(var i = 0; i < list.length; i++) {
if(predi(list[i])) {
new_list.push(list[i]);
}
}
return new_list;
}
function _map(list, mapper) {
var new_list = [];
for(var i = 0; i < list.length; i++) {
new_list.push(mapper(list[i]));
}
return new_list;
}
console.log(
_filter(users, function(user) { return user.age >= 30; }));
console.log(
_filter(users, function(user) { return user.age < 30; }));
var over_30 = _filter(users, function(user) { return user.age >= 30; });
console.log(
_map(over_30, function(user) { return user.name; }));
var under_30 = _filter(users, function(user) { return user.age < 30; });
console.log(
_map(under_30, function(user) { return user.age; }));
/*
console.log(
_filter([1, 2, 3, 4], function(num) { return num % 2; }));
console.log(
_filter([1, 2, 3, 4], function(num) { return !(num % 2); }));
*/
console.log(
_map(
_filter(users, function(user) { return user.age >= 30; }),
function(user) { return user.name; }));
console.log(
_map(
_filter(users, function(user) { return user.age < 30; }),
function(user) { return user.age; }));
console.log(
_map(
_filter(users, user => user.age < 30 ),
user => user.name));

출처 : www.youtube.com/watch?v=nlde5MeR0nI
'Development > Javascript' 카테고리의 다른 글
| [ncloud] 네이버 지도 api 설정 위치 (0) | 2022.07.04 |
|---|---|
| [Javascript] !! 느낌표 두개 (0) | 2021.04.25 |